CSS Border(边框)
本文共 536 字,大约阅读时间需要 1 分钟。
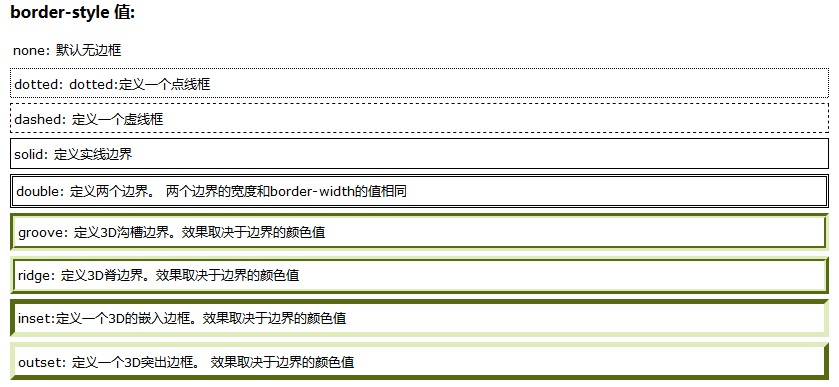
CSS边框属性允许你指定一个元素边框的样式和颜色,border-style属性用来定义边框的样式.
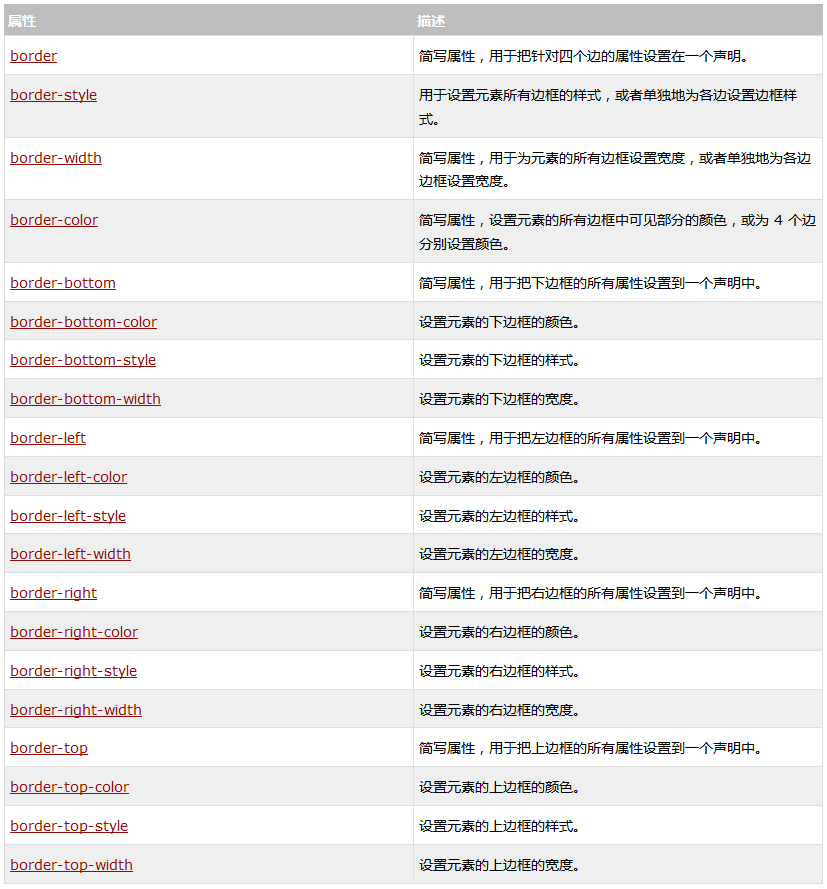
1、border-width边框宽度有两种方法: 可以指定长度值,比如 2px 或 0.1em;
或者使用 3 个关键字之一,它们分别是 thin 、medium(默认值) 和 thick。
2、border-color属性用于设置边框的颜色:
- name - 指定颜色的名称,如 "red"
- RGB - 指定 RGB 值, 如 "rgb(255,0,0)"
- Hex - 指定16进制值, 如 "#ff0000"
- border-style:dotted solid double dashed;
- 上边框是 dotted
- 右边框是 solid
- 底边框是 double
- 左边框是 dashed
- border-style:dotted solid double;
- 上边框是 dotted
- 右边框是 solid
- 底边框是 double
- border-style:dotted solid;
- 上、底边框是 dotted
- 右、左边框是 solid
- border-style:dotted;
- 四面边框是 dotted
你可能感兴趣的文章
IE8 9 ajax no-transport ajax 问题
查看>>
ios基础
查看>>
unity3d
查看>>
metronic 1.5
查看>>
unity3d 4 assert store
查看>>
tab bar control 注意事项
查看>>
sql优化部分总结
查看>>
IDEA运行时动态加载页面
查看>>
UML总结(对九种图的认识和如何使用Rational Rose 画图)
查看>>
js遍历输出map
查看>>
easeui分页
查看>>
20个非常有用的Java程序片段
查看>>
Enterprise Architect使用教程
查看>>
Enterprise Architect 生成项目类图
查看>>
浅入深出 MySQL 中事务的实现
查看>>
UML总结(对九种图的认识和如何使用Rational Rose 画图)
查看>>
Java中使用HttpRequest获取用户真实IP地址端口
查看>>
easyUI下拉列表点击事件的使用
查看>>
js遍历map
查看>>
单例模式
查看>>